スマホとパソコンのWebサイト閲覧者割合について
 久しぶりにGoogle Analyticsを見てみたら衝撃的な解析結果が出てました。
久しぶりにGoogle Analyticsを見てみたら衝撃的な解析結果が出てました。
それはデバイス別セッション数です。
簡単に言うと、Webサイトをスマホで閲覧しているかパソコンで閲覧しているかの割合を示した物です。
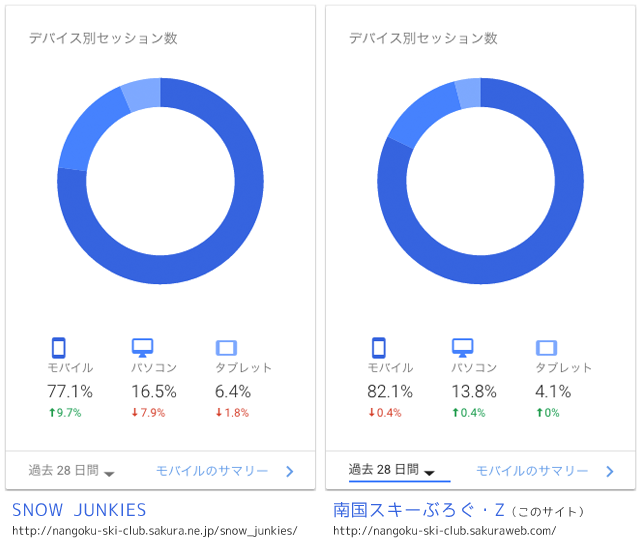
デバイス別セッション数
 上の円グラフは、このブログと俺が運営しているスキー情報サイト「SNOW JUNKIES」のデバイス別セッション数です。
上の円グラフは、このブログと俺が運営しているスキー情報サイト「SNOW JUNKIES」のデバイス別セッション数です。
ご覧のように平均80%の閲覧者がスマホでの閲覧者と言う結果が出ました。
世の中、ここまでパソコン離れ&スマホ利用率が進んでいるとは驚きました。
SNOW JUNKIESは古いMovable Type5で作成しているため全くスマホでの閲覧対策をとっておらず、いわゆるモバイルフレンドリーではないサイトです。
Movable Type5で作成している古いサイトを、今更モバイルフレンドリー化する作業も億劫すぎてやる気はゼロです。
スマホ閲覧者は何の端末を利用しているか
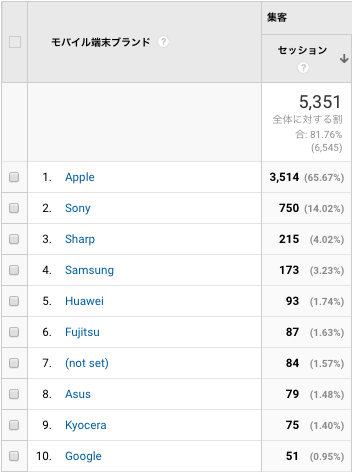
 世の中、iPhoneやらGalaxyやらいろんなモバイル端末がありますが、SNOW JUNKIESをスマホで閲覧している人が、なんの端末で見ているかを解析した表がコチラです。
世の中、iPhoneやらGalaxyやらいろんなモバイル端末がありますが、SNOW JUNKIESをスマホで閲覧している人が、なんの端末で見ているかを解析した表がコチラです。
圧倒的にiPhoneで見てる人が多いですね。
約65%がiPhoneです。
その次がSONYなのでXperiaで約14%です。
3位がGalaxyではなく、SHARPのAQUOSなのが意外でした。
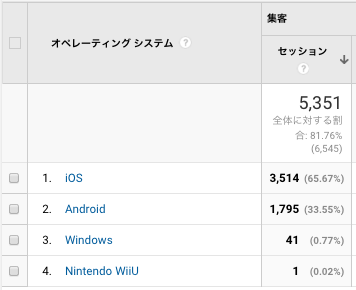
OS別
 ちなみにOS別に分けるとこんな感じです。
ちなみにOS別に分けるとこんな感じです。
まぁ、無難な結果ですね。
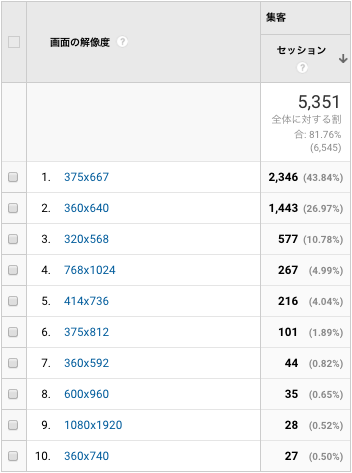
モニター解像度
 俺は兼務でWeb開発も行っているんですが、Webサイトのスマホ対策をする上で必要な情報が、閲覧者のモニター解像度です。
俺は兼務でWeb開発も行っているんですが、Webサイトのスマホ対策をする上で必要な情報が、閲覧者のモニター解像度です。
スマホ閲覧用のサイトを作成する上で、ブレークポイントと言う閲覧者のモニター解像度でWebサイトの表示を切り分ける技術を利用するからです。
一番多いのは、375✕667でiPhone6、iPhone 6s、iPhone 7、iPhone 8と思われます。
二番目は360✕640でGalaxyのようです。
個人的には、iPhone7 Plusを横にした時にスマホ表示になっていればOKで、iPadなどのタブレットはパソコン表示で良いと思っています。
その場合、CSSのMedia Querysはどう指定するのがベストなんでしょうかね?
7 Plusの次に大きいiPad miniの解像度は768✕1024なので、
@media screen and (max-width: 767px)
で良いのかしら?
誰か正解を教えて下さい(笑)。
完全にスマホ時代
と言う訳で、世の中完全にスマホ時代に突入しているようですね。
Webの開発者もクライアントも、メインターゲットをスマホに移す必要があると思うのですが、クライアントは100%パソコンメインで注文してきます。
スマホサイトはサラッと確認して終わりってパターンが多いです。
完全にオマケ扱いです。
確実に時代遅れの発想ですね。
俺自身、スマホのQUICPayやIDで買い物する機会が多いし、Tポイントや楽天ポイントもスマホのアプリで付ける事が多いです。
携帯料金もじぶん銀行で支払い、スマホアプリで残高チェックを行っています。
時代は確実にパソコンからスマホに移行したようです。